T Express在app Store旅遊類應用程式中排名No.3,使用者評分2.6顆星(3523人)
T Express 是高鐵的行動購票App,全名為「台灣高鐵T Express行動購票服務」,使用者可以透過App查詢、訂票、付款、取票。
發行商「Taiwan High Speed Rail Corporation」旗下另有兩款App,分別為提供全功能旅程服務的「台灣高鐵」,與提供行動閱讀服務的「TLife台灣高鐵車上刊物」,三者如下。



iOS Human Interface Guidelines
關於 Icon 的討論
將上方三個 App 放在一起進行比較:
1) T Express 使用「台灣高鐵 T Express」字樣作為icon;
2) 台灣高鐵全功能旅程 App 使用「高鐵Logo」作為icon;
3) T Life 車上刊物使用「T Life」字樣。
後兩者皆沒有放上「台灣高鐵」的中文字標,可以判斷其並不是官方出品icon上的必要元素;且觀看「 T Express」icon時會看到「TEX」字樣是比較明顯的,「press」字太小,在手機螢幕上難以辨識。
我觀察台灣高鐵公司企圖使用橘色為識別色,並用文字來區隔旗下不同的App。我重新設計了icon,保留了「TEX」字樣,並增加了高鐵Logo中,代表速度感的輕盈線條,維持三款App的風格統一性。
最小努力原則
Principle of Least Effort
T Express是一個因應個人化與行動化而生的購票服務App,設計上應該專注於讓使用者更快速、簡單地買到票。
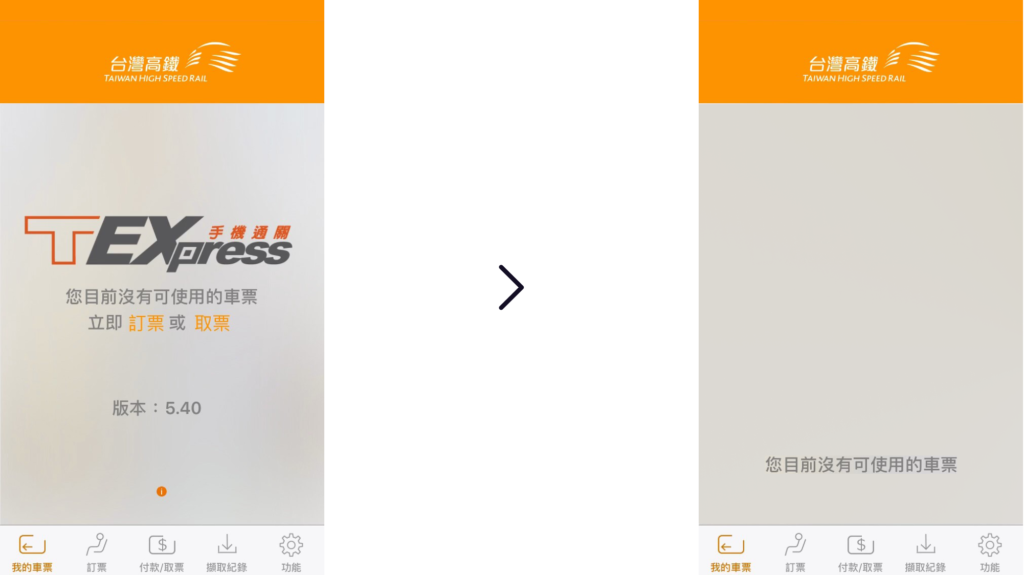
起始畫面
起始畫面告知了使用者「T Express Logo」、「您目前沒有可使用的車票,立即訂票或取票」、「版本X.XX」、「i」(一個不能點選的info)。

(圖一)起始畫面的修改,考慮資訊價值及使用者需求,刪減干擾決策的因素
使用者開啟了 App ,分析他們想執行的動作:
1)訂票
2)利用QR code 刷碼進出閘門
3)其他(查詢票價、擷取車票…等)
「版本X.XX」、「i」,兩者不是使用者打開程式會馬上「聯想」並「使用」的資訊,可放置於外顯性較低的「關於」頁面中;而「T Express Logo」可以顯示於程式Run up畫面就好。
畫面中僅有「您目前沒有可使用的車票,立即訂票或取票」這句話擁有資訊價值。這句話給予使用者一個「狀況說明(沒有可使用的車票)」與一個「行動呼籲CTA(立即訂票或取票)」。
但這句話夠好嗎?要保留著嗎?仔細看畫面中的 Tool Bar 是「我的車票」頁面,是用來存放「已擷取的車票」的地方,如果使用者打開App為的是要訂票或取票,目的已經明確了,那麼他就需要消耗點選一次「訂票」或「取票」的流程。
想法
我認為可用if函數判別,若為「A」,使用者尚未購入車票,則預設畫面顯示「訂票」頁面;若為「B」,使用者已有訂購的車票,點入程式的畫面則預設成「我的車票」頁面或是「取票」頁面。如此可以減少一個Tab的流程。
希克定律
Hick's Law
米勒定律
Miller's Law
共同區域法則
Law of common Rigion
接近性
Law of Proximity
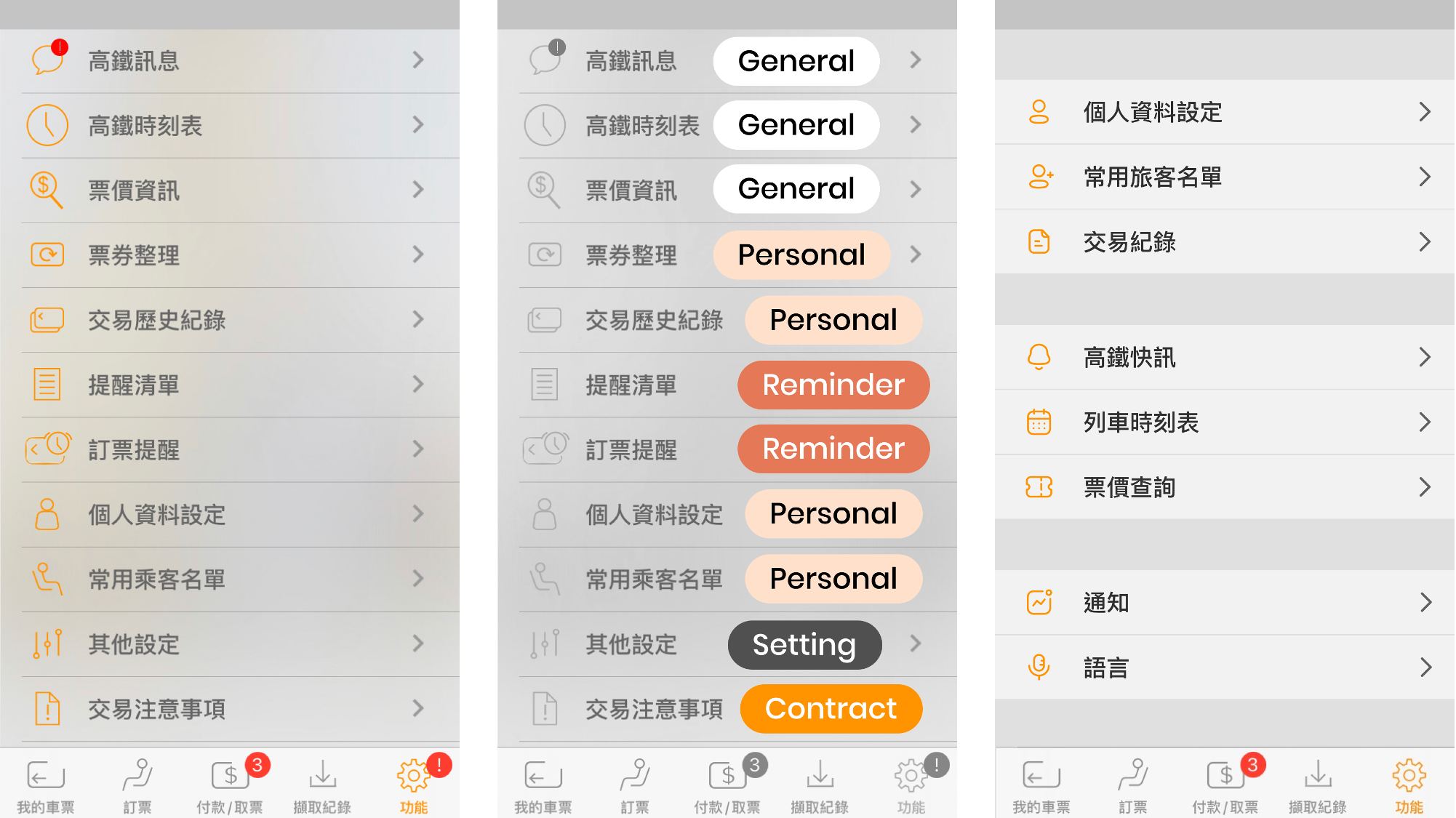
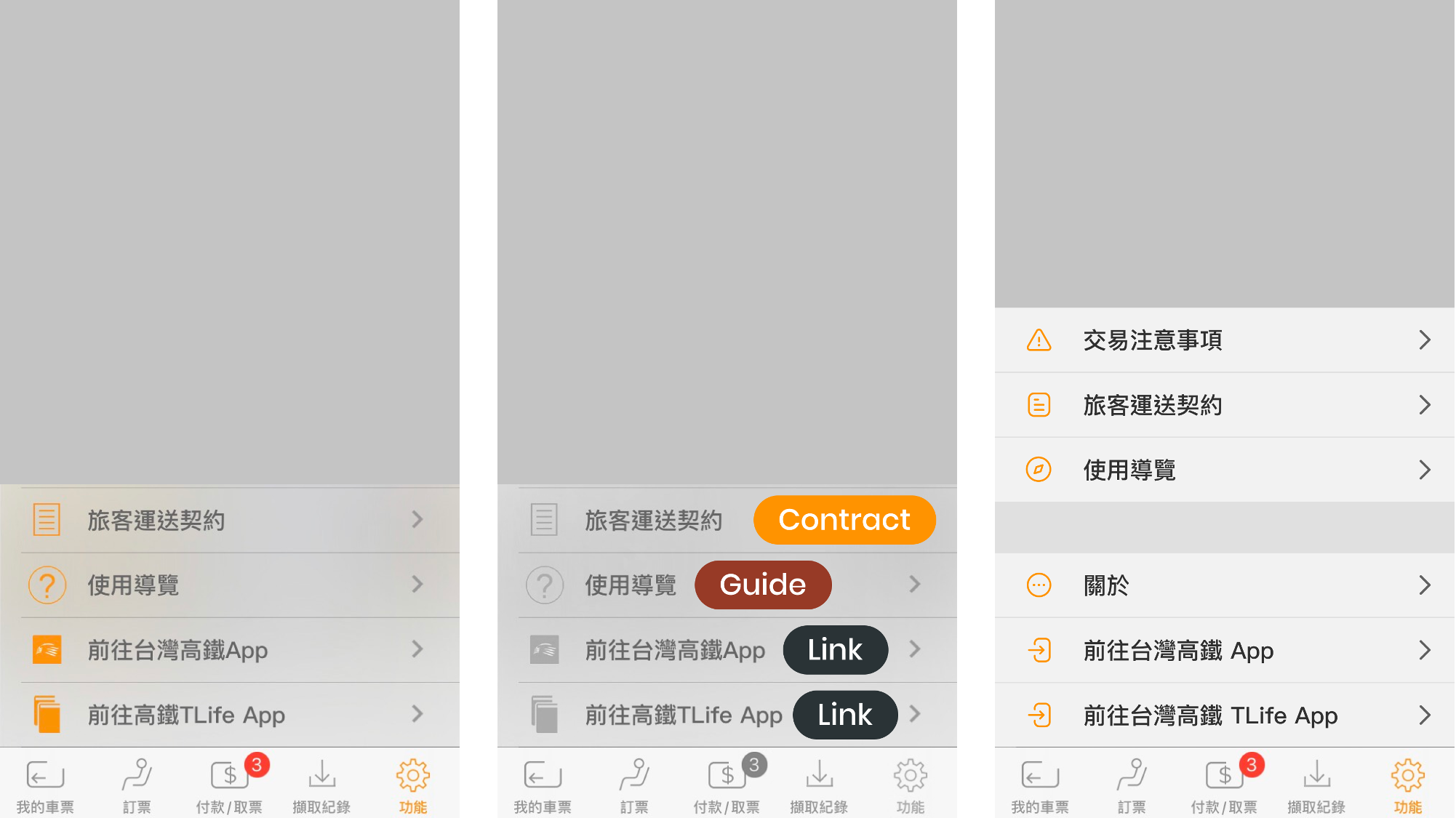
「功能」頁面
功能頁面中,個人設定與其他官方資訊、票價、其他設定…等混雜在一起,讓人難以在第一時間找到自己的目標。
我的修改
我分析了所有資訊種類,使用顏色與空白來區隔不同的資訊,重新設計了部分內容和icon,並依類別排列為:Personal –> General –> Setting / Reminder –> Contract –> Links


圖地原理Figure-Ground
預設用途
Affordance
指意
Signifier
「我的車票」頁面

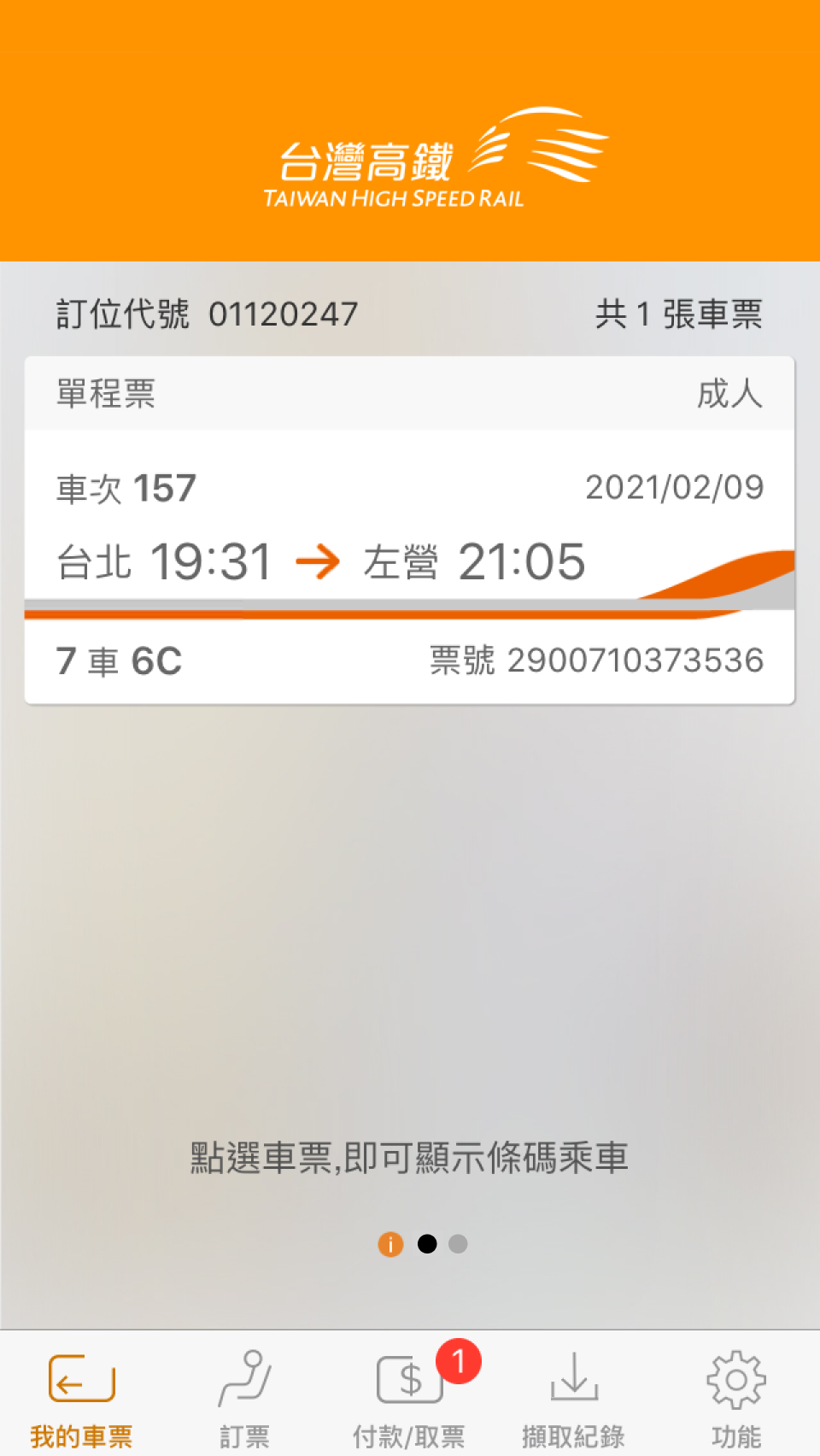
我們的大腦傾向將形狀視為前景(Figure),周遭視為襯托的背景(Ground)。所以此頁面中,使用者視覺上會認為車票和位處「背景」的訂位代號是各自獨立且無關的。看到這個頁面,使用者會想「我的車票應該都會在這裡」、「車票應該是長方形的」、「訂購的第二張車票應該會在下面的空白處顯示?」
使用者研究一陣子後,才會發現下方無功能的「i」旁邊的圓型「指意」符號,它提示了使用者頁面是「可滑動的」,我們目前在左邊的頁面,另一個訂位代號要往右滑才能查看,訂位是按照頁面劃分的。
「指意」提示了使用者某項物件的「預設用途」。此頁面最清楚的「指意」是「點選車票,即可顯示條碼乘車」,它提示了使用者,車票有「可點選的」預設用途,然而它也搶奪了使用者大部分的注意力,導致使用者需要消耗更久的時間去理解這頁面有「可滑動的」預設用途。
最後,當一個訂位代號有多張車票時,目前的設計僅有位於「背景」右上方的數字會有張數變動,頁面空白處不會顯示其他車票,使用者在沒有更多提示的狀況下,需自行點入車票後才能執行多人分票。
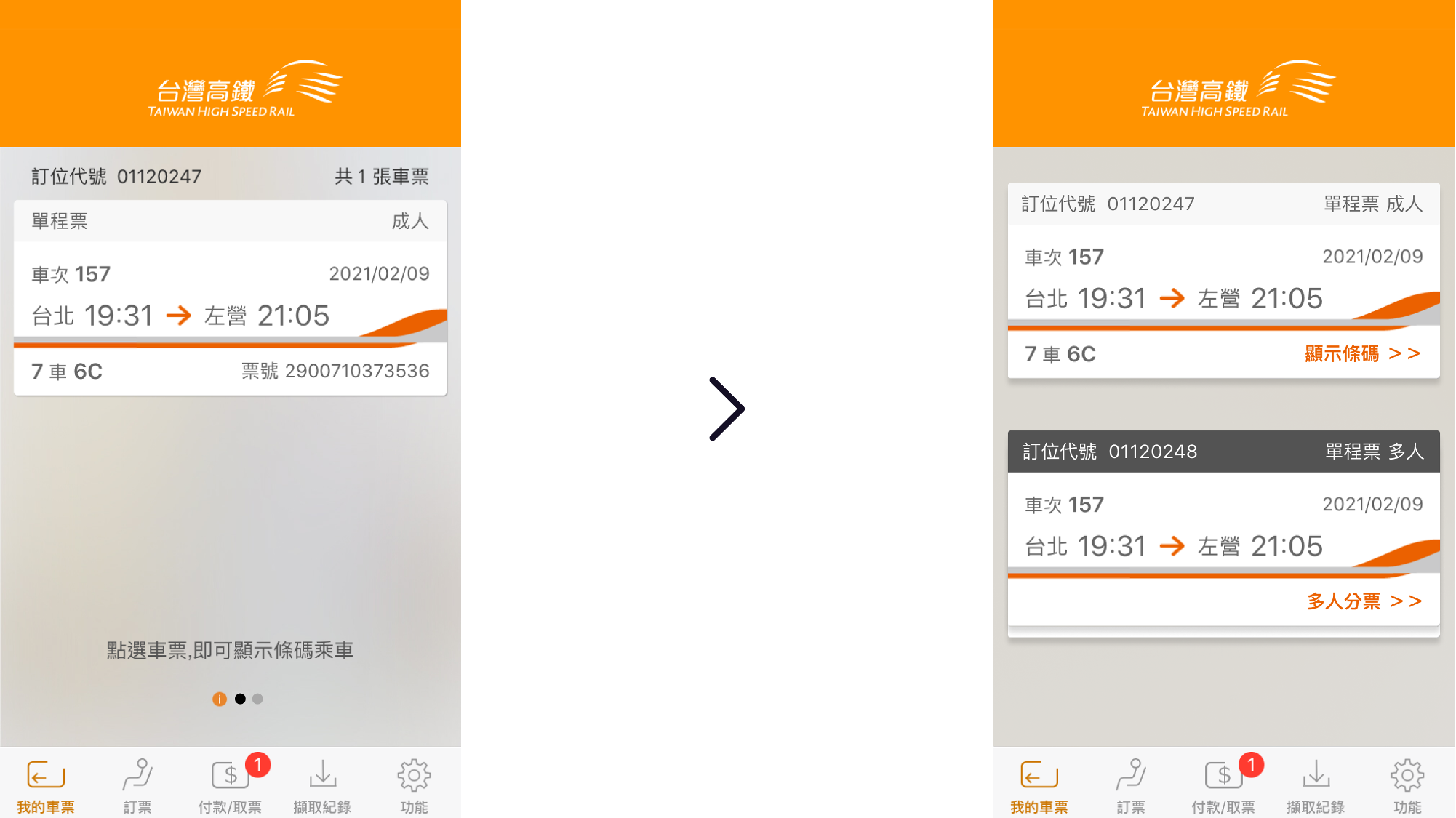
我的修改

結語
這些是我目前看到可以應用心理學來優化使用者體驗的地方,我一直以來都蠻喜歡知覺心理學的,這篇探討的三個頁面裡就有八個心理學概念可以應用!雖然看起來只是些雞毛蒜皮的小更動,但是卻大幅的影響人們操作和決策的效率!在微小的事情上在意,這是UI/UX最有魅力的地方了!
如果有任何建議或回饋,都可以一起討論!
Contact: hello@univchen.com